Fala ai, se você chegou até aqui eu imagino que você esteja precisando fazer um site e não tenha conhecimento suficiente em programação para isto ou quem sabe você já tem conhecimento em programação mas quer descobrir uma forma mais rápida de produzir sites, meu nome é Gustavo Souza e eu sou formado em Ciências da Computação dês de 2018 e trabalho fazendo sites para empresas já a mais de 5 anos e hoje eu vou te ensinar a criar um site completo sem precisar ter conhecimentos prévios de programação, então fica aqui comigo que vamos criar um site com modelo super moderno usando WordPress que é um gerenciador de conteúdo esses gerenciadores de conteúdo são conhecidos como CMS e um programa deste possibilita criar sites usando templates prontos e plug-ins que atendem as suas necessidades, este tipo de gerenciador de conteúdo é muito utilizado por agencias de marketing por precisar dar manutenção nos sites e postar novos conteúdos através de uma interface amigável, vou dar um pausa agora pra que você possa ver de pronto o resultado do que vamos criar aqui, e eu vou te dar todo o caminho para que você possa replica-lo e alterar este template de acordo com as cores da identidade da sua empresa e de acordo com o seu gosto. Então fica comigo e vamos criar este site foda!
Então bora fica aqui que você terá um passo a passo completo sobre como você vai criar um site como este.
Domínio e hospedagem:
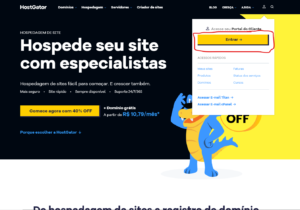
O primeiro passo é contratar um domínio e hospedagem, e aqui eu preciso dizer que sim você terá de pagar por este serviço, até existem alguns serviços que prometem deixar o seu site online gratuito na internet, mas estes serviços não vão ser bons quando você precisar posicionar seu site nas primeiras páginas do Google nem para passar profissionalismo, então sim vale muito a pena contratar um servidor afinal é um serviço até bem barato a partir de 15 reais por mês, para este passo eu recomendo fortemente, mas fortemente messmooo… a hostgator, nestes mais de 5 anos trabalhando com desenvolvimento de sites, trabalhei com vários servidores de hospedagem porque dependendo do cliente ele tinha preferencia por algum outro, e galera, sério encontrei servidor lento e congestionado, encontrei empresas ai que não respondem suporte direito e que os atendentes não tem o mínimo conhecimento técnico sobre como funciona o site, tudo que você entra em contato o atendente fala que vai passar para a área técnica, eu não sei vocês mas eu gosto de conversar e ter o meu problema resolvido por alguém que saiba o que esta fazendo, e quando o próprio atendente mostra ter menos conhecimento sobre a própria empresa que ele trabalha do que eu, eu fico extremamente puto “afinal quero ser ajudado ou ao menos ter uma resposta clara”, em relação a isso a Hostgator da um show e é simplesmente incomparável, então vamos lá, basta você clicar no link e você será direcionado para esta tela:
você vai precisar escolher no menu acima a opção de Hospedagem WordPress, para seguir este tutorial e criar 1 site a Hospedagem P atende perfeitamente e você mais conseguir acompanhar bem demais, agora caso você pretenda no futuro ter mais de um site, vale a pena comparar aqui entre os planos M e Turbo aew, mas não vou focar muito nessa parte aqui. Para continuar basta clicar em “Começar agora” e você vai para esta página onde você pode escolher, e aqui escolhendo pagar 3 ou 1 ano de uma vez você ganha 1 ano de domínio grátis eu recomendo que você escolha um deles. Depois disso você vai preencher seus dados e fazer o pagamento do plano que você escolheu. Quando você passa essa parte você vai precisar aguardar suas informações por e-mail então vamos para a segunda etapa.
Instalação do WordPress usando CPanel:
Depois que você receber seus acessos no e-mail você tem duas opções
- Pode acessar o endereço do seusite.com.br/cpanel e digitar aqui seu login e senha que chegaram no e-mail você vai digitar
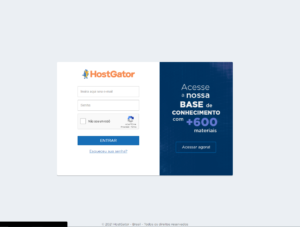
- Ou no site hostgator.com.br e clicando sobre o icone de usuário, em seguida clicando em “entrar”.
Sendo direcionado para esta pagina:
Aqui basta informar o usuário e senha que chegaram por email
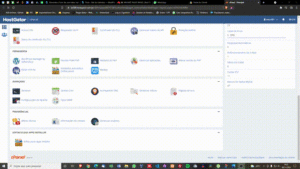
Já dentro do painel basta clicar me “CPanel”
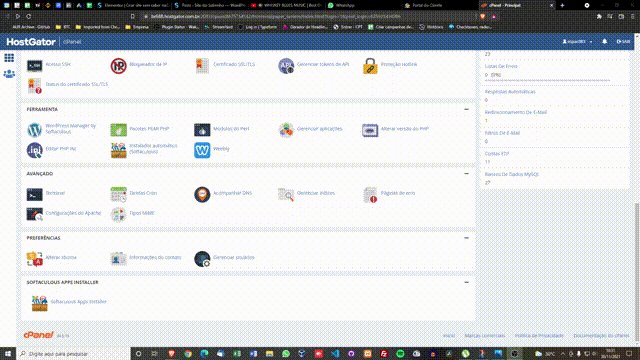
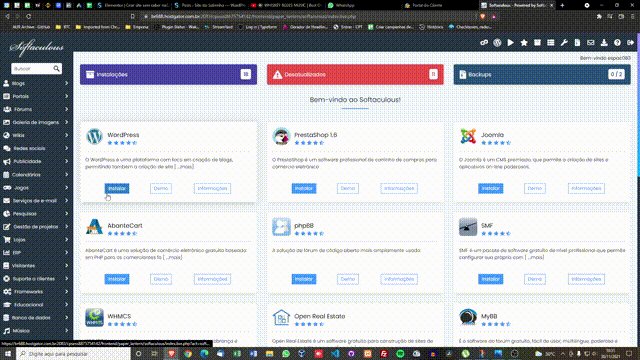
Entrando no painel de controle vai ter todas estas opções, é aqui que você vai poder criar seus e-mails profissionais, direcionar outros endereços e controlar totalmente seu site, e para instalar o WordPress você vai procurar uma das ultimas opções aqui na categoria de “Softaculous Apps instaler” e escolher a opção WordPress.
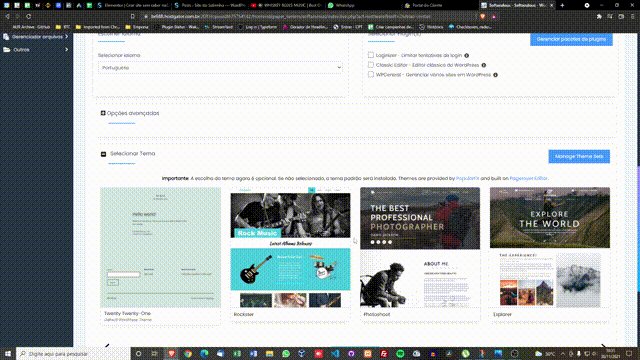
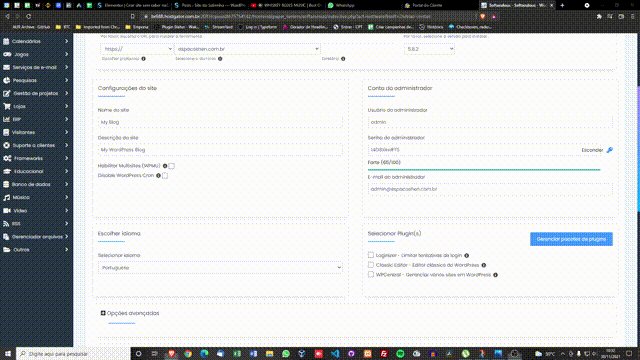
O próximo passo é preencher as opções do acesso ao WordPress como eu vou mostrar aqui no vídeo. E agora bora para a próxima etapa.
Acesso ao wp-admin:
agora vamos acessar o nosso painel de controle do WordPress e conhece-lo, para acessar o painel basta agora entrar no endereço seusite.com.br/wp-admin e preencher com o login e senha que vocês criaram no passo anterior. Após acessar você vai cair nessa tela que agora é onde nos vamos criar todo o design do seu site.
Criar nossa página inicial:
Para criar uma página basta você clicar no menu a sua esquerda Paginas e escolher Nova Pagina. Coloque o nome eu vou escolher Principal pra mim mas você pode escolher a que você quiser “Pagina inicial” “pagina principal” “Inicio” enfim… a que você preferir. Com essa página criada vamos voltar no Dashboard do WordPress e agora vamos escolher a opção Personalizar no menu a esquerda, na pagina que será carregada você deve escolher Configurar pagina inicial, lá vai estar marcado “Principais posts” você vai mudar para “Uma pagina estática” e escolher a página que criamos e bum pronto, agora quando entrarmos no nosso site você será direcionado a esta página.
URL amigável para nossos posts:
No menu láteral você vai acessar a opção “Configurações” e nesta opção você vai em “Links permanetes” e escolher a opção mais amigável para nós e aqui vou aproveitar para fazer mais algumas configurações pequenas.
Instalação de plugins e temas:
Nos vamos instalar primeiro os plugin que vão nos ajudar a deixar nosso site muito profissional então bora lá:
1º Elementor: Este vai ser o criador de paginas estilo arrasta e solta que vamos usar para criar aquele design incrivel que vocês viram no inicio do video.
2º Elementor Kit: Esse kit tem varios elementos extras que vão nos dar mais possibilidades usando a versão gratuita do elementor.
Inclusive existe uma versão paga do elementor, se vocês quiserem que eu faça um outro vídeo aqui no canal mostrando as vantagens na prática de contratar a versão paga do WordPress
3º Wordefence: Este plugin vai reforçar a segurança do nosso site e repelir ataques de bots, e hackers eu dou mais detalhes sobre em uma live que fiz aqui no canal e vou deixar o link aqui na descrição. se depois que acabar este video você quiser saber mais sobre este assunto basta ir ali na descrição e assistir a live
4º WPS hide login: Este plugin da mais um reforço de segurança mudando aquele endereço da pagina de acesso que antes era /wp-admin e eu gosto de mudar para /entrar que fica bem mais amigável mas vocês podem escolher o que vocês preferirem
5º Social Chat: Vamos instalar ele para direcionar nossos leads para o nosso Whatsapp com aquele balãozinho na direita do seu site que vai estar sempre acompanhando o usuário enquanto ele navega.
6º Yoast SEO: Para preencher todos os metadados do nosso site para que ele possa ser melhor possicionado em mecanismos de busca como por exemplo o google é isso que significa este SEO ou seja Search Engine Optimization traduzindo Otimização para mecanismos de busca
No momento somente estes já vao dar pro gasto.
Agora vamos instalar o tema Hello Elementor, que é totalmente otimizado para ser utilizado com o nosso Construtor de páginas, e além disso é super leve e amigavel para o SEO que já falamos anteriormente
Configurar cabeçalho e rodapé do nosso site:
Primeiro vamos criar um menu de exemplo, o nosso site vai ter um menu ancora, ou seja meu site é uma pagina unica com varias secções descritivas e quando eu clico no menu ele me direciona para esta secção, então vou criar as secções e deixar o endereço como sendo um # que vamos usar depois para digitar o ID da secção referente a aquele menu.
Na nossa página inicial e clicar em editar, ela ainda deve estar com esse design meio quebrado mas vamos concertar isso agora, ao entrar na página de editar vamos clicar nesse botão azul grande “Editar com elementor” agora vamos adicionar a nossa logo para estilizar o cabeçalho.
Seguir processo para configurar cabeçalho e rodapé
Com o cabeçalho e rodapé configurados vamos voltar para o nosso site. a primeira coisa que normalmente temos em um site ao entrar é um banner com imagens ou algo assim na primeira secção então vamos lá
Montar o corpo do site:
Escolher imagens para o banner, mostrar como escolher imagens no FreePick
Especificações de imagens para não deixar o site pesado e como testar
Apresentar elementos do Elementor e comentar que estou usando o Elementor Gratuito
Iniciar o design da nossa página de acordo com o proposto na imagem
Explicar a divisão de linhas e colunas do GRID
- Se você chegou nessa altura do vídeo e quer uma explicação melhor sobre grid e explicação melhor somente dedicada a conhecimentos de CSS que você precisa para entender como customizar melhor o seu site, DEIXE SEU COMENTÁRIO ABAIXO FALANDO “FAZ UMA AULA DE GRID E CSS AI VLH…”
Criar uma secção com dividida em 3 colunas com icones e frases
Mostrar site onde baixo ilustrações (https://undraw.co/illustrations)
Adicionar ilustrações em SVG no elementor
Criar mais duas secções de texto
Mostrar como fazer separações de secções editadas
Fixar o menu no topo da página enquanto faz a rolagem
Mostrar como adicionar os IDs nas nossas secções para que nosso meu Ancora comece a funcionar corretamente.
Criar secções com bolinhas de parceiros rodando por todo o corpo do site
Adicionar Mapa pelo Google Maps
Frases Relacionadas
- criar site sem saber programação passo a passo completo
- criar site mesmo não sendo programador
- criar site sem ser programador
- criar site não sabendo nada de programação
- faça seu site mesmo sem saber programação (passo a passo completo)